Recent Bytes
Bytes are interesting pieces about design that I have curated from the web. I will highlight a particularly interesting quote or bit from the pieces.
Thinking About Thinking
Designing AI for the Human Mind

The Design Tools Disruption Is Coming
Great design comes from designers, not tools

Designing design systems: How to lay the groundwork that drives decision-making
A collaboration framework for building or evolving a design system.

Figma Branching Best Practices
Happy Figma Friday. Designers often don’t use file branching as part of their version control process. Here are some good branching best practices in Figma.

Content Design Patterns
When information feels intuitive and the layout makes sense on a website or web application, it’s probably because of the effective use of content design patterns.

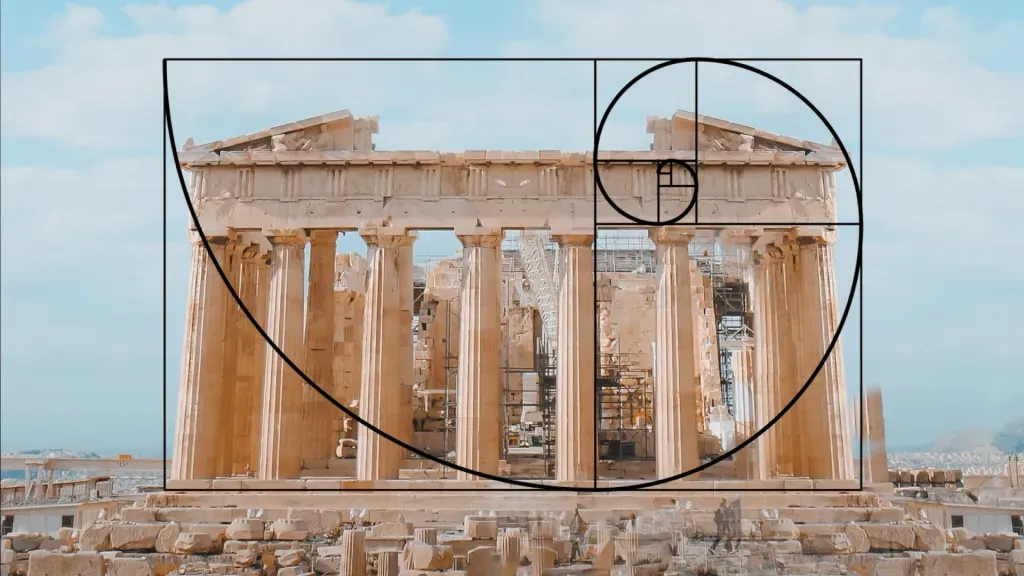
Aesthetic Longevity
“Timeless design isn’t just about beauty — it’s rooted in psychology, neuroscience, and cultural perception.”

It’s time we expand our definition of design
Expanding the circle of folks involved in the design process benefits the design and usability of a product.

Marie Kondo your designs
Streamlining a design to eliminate any “noise” in a user flow is increasing important.

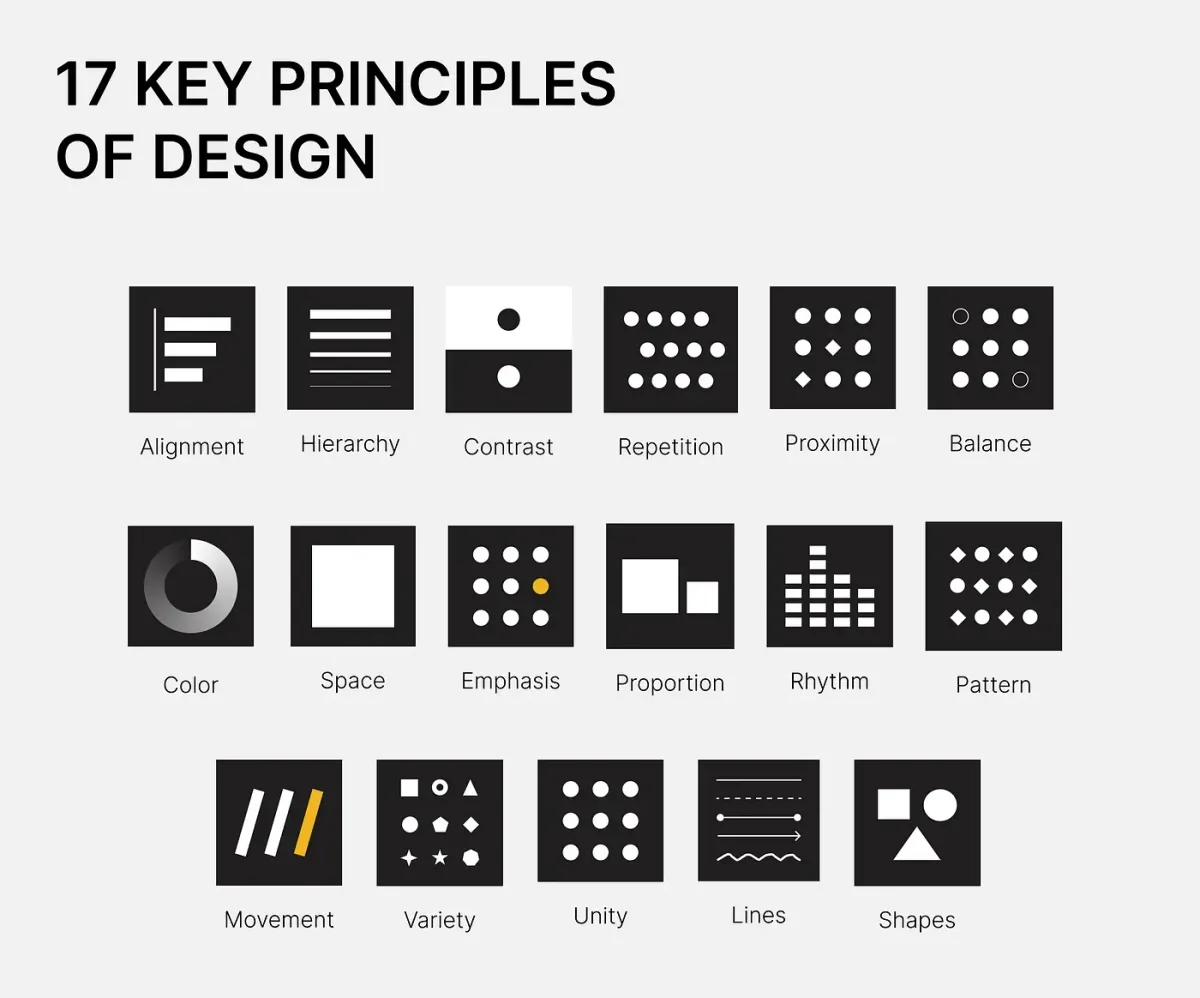
Psychology principles every UX researcher and designer should know
This week’s design inspiration is a Medium post highlighting essential principles Designers should focus on to “create intuitive and impactful user experiences.”

Figma Friday - May 17, 2024
Having recenntly switched from Sketch to an all Figma based design workflow I am always on the lookout for good, effecient tip and trick articles. This one is excellent. Learning how to use Figma can be challenging, but it’s definitely rewarding. Especially if you are a professional freelancer, developer, or

Figma Friday, May 11, 2024
I am beginning a new weekly feature here called Figma Fridays. This is the first one.

Visual Hierarchy
Visual hierarchy is a much overlooked element of good interface design. This piece does a good job laying out the fundamentals. This quote sums up the reason well: “With the correct use of hierarchy, the mind can group and prioritize elements to give them a specific order, which facilitates the

Lessons learned from building a design system
Design systems have become a focus of mine over the past several years. Lots has been written but this Medium post about 5 lessons learned struck a note with me. Particularly this bit: Set the right balance between discipline and freedom As designers and developers, it can be appealing to

CSS Grid layout best practices
There comes a time when it’s time to jump in with both feet on a new technology. For me now is the time with CSS Grid. I this article Rachel Andrew - editor-in-chief of Smashing Magazine - describes best practices, and some things that you probably don’t need to