
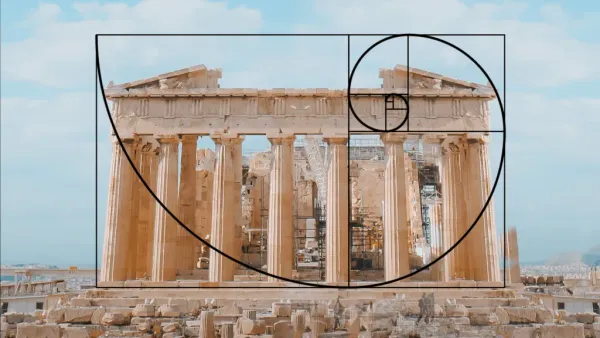
From Morris to Material Design
How the Arts and Crafts Movement Shaped Digital Product Design

How the Arts and Crafts Movement Shaped Digital Product Design

Designing AI for the Human Mind

Craft is more than a nice to have, it’s the foundation of exceptional design.

Great design comes from designers, not tools

A collaboration framework for building or evolving a design system.

Happy Figma Friday. Designers often don’t use file branching as part of their version control process. Here are some good branching best practices in Figma.

When information feels intuitive and the layout makes sense on a website or web application, it's probably because of the effective use of content design patterns.

"Timeless design isn’t just about beauty — it’s rooted in psychology, neuroscience, and cultural perception."

Expanding the circle of folks involved in the design process benefits the design and usability of a product.

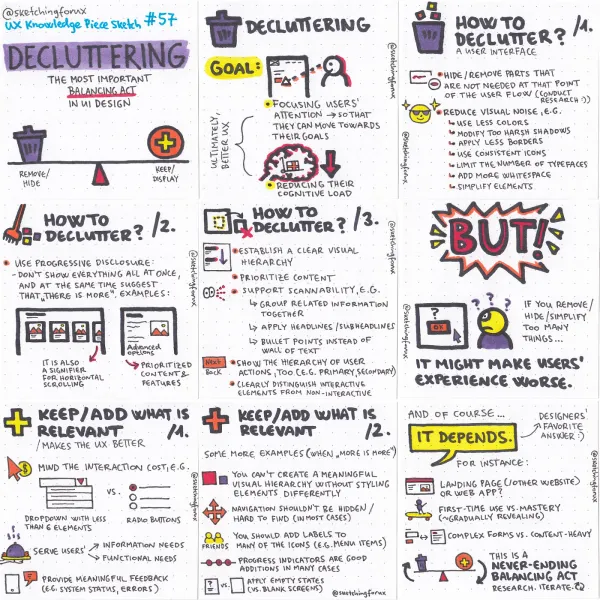
Streamlining a design to eliminate any "noise" in a user flow is increasing important.

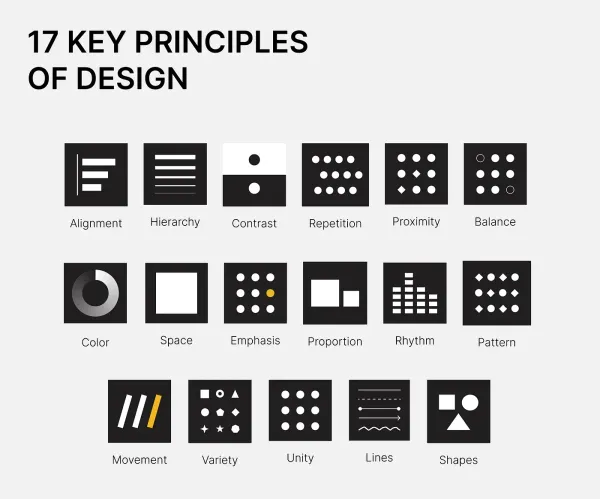
This week's design inspiration is a Medium post highlighting essential principles Designers should focus on to "create intuitive and impactful user experiences."

Having recenntly switched from Sketch to an all Figma based design workflow I am always on the lookout for good, effecient tip and trick articles. This one is excellent. Learning how to use Figma can be challenging, but it's definitely rewarding. Especially if you are a professional freelancer,

Figma Friday
I am beginning a new weekly feature here called Figma Fridays. This is the first one.

Byte
Visual hierarchy is a much overlooked element of good interface design. This piece does a good job laying out the fundamentals. This quote sums up the reason well: "With the correct use of hierarchy, the mind can group and prioritize elements to give them a specific order, which facilitates

Design Systems
Design systems have become a focus of mine over the past several years. Lots has been written but this Medium post about 5 lessons learned struck a note with me. Particularly this bit: Set the right balance between discipline and freedom As designers and developers, it can be appealing to

Design
Veerle Pieters has been a favorite designer of mine for many years. In this recent post she talks about how the latest version of her georgeous blog came to life. As a designer who is always wanting to do a design overhaul of my site this piece really hits home.

Design
There comes a time when it's time to jump in with both feet on a new technology. For me now is the time with CSS Grid. I this article Rachel Andrew - editor-in-chief of Smashing Magazine - describes best practices, and some things that you probably don’t

Design
That loud noise you hear in the background is the collective whining of many critics carping about her campaign logo.

UX
Happy New Year! To get the new year off on the right user experience foot the folks at UX Camp DC held their annual UX Bar Camp this past Saturday January 3rd. I had attended their September Mobile UX Camp and enjoyed it so I decided to attend and do